

[오픈 H/W]JavaScript로 마이크로비트 LED를 제어해보자!!
안녕하세요 Kyle입니다.
저번 시간까지는 Block 프로그램을 이용해서 마이크로비트를 제어해보았는데요!!
오늘은 드디어 Block 프로그램이 아닌 Javascript를 사용해서 마이크로비트를 제어해볼 거예요
개인적인 생각으로는 코딩하는 속도는 Javascript가 조금 더 빠른듯한 느낌이 들고
간단한 거는 역시 Block 프로그램인 것 같아요
그럼 이제 Javascript로 알고리즘을 구현해 보도록 하겠습니다.!!
- 마이크로비트 JavaScript코딩 사이트 접속하기
* 마이크로비트 Javascript코딩 사이트는 Block 사이트랑 동일하며 사진에 있는 블록, Java Script 버튼을 이용해서 Block과 JavaScript 코딩 사이트를 변경할 수 있습니다.

그럼 본격적으로 코딩을 진행해 보도록 하겠습니다.
Block 프로그램을 진행하시면서 On start와 forever을 따로 지정해주어서 동작을 했지만
JavaScript는 아래처럼 forever와 On start는 바깥에다가 작성하시면 그대로 동작이 됩니다.

한번 예시프로그램을 작성해 볼까요??
맨 처음 시작할 시 정사각형을 출력하고 그다음부터는 하트를 출력하는 프로그램을 작성해 보도록 하겠습니다.
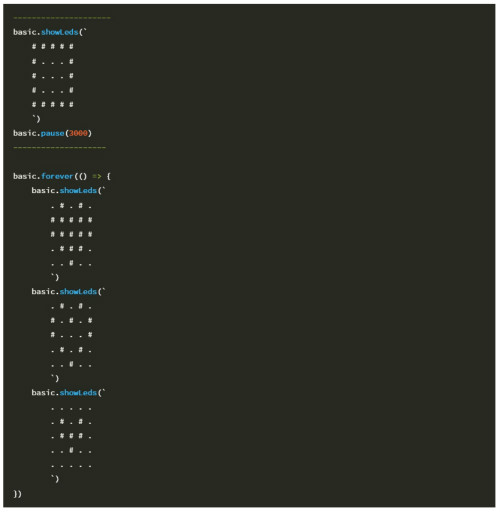
- On start와 Forever 이해하기

이렇게 작성하시면 --------------안에 있는 부분이 On start 부분으로 맨 처음에 한 번만 시작되는 구간이고
그 위에 있는 basic.forever(() => { }) 부분이 계속 실행이 됩니다.
그리고 (. . . . .)으로 구성되어있는 부분은 LED를 OFF시키고 (# # # # #)으로 구성되어있으면 LED를 ON시킨 내용입니다.
해당 영상을 한번 확인해 볼까요??
해당 영상처럼 On start 구간을 따로 잡아주지 않아도 Start 구간이 시작되는데요
Java Script도 Block과 똑같이 실행되는 걸 확인하실 수 있습니다.
그럼 이번에는 LED 위치와 LED 밝기 조절을 해보도록 할게요!
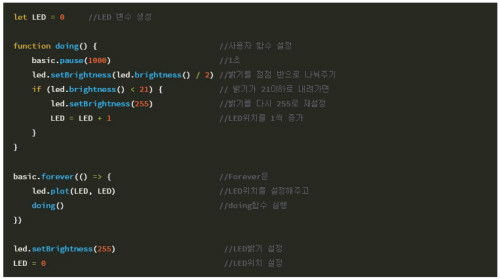
- LED 위치와 밝기 조절하기
이번 알고리즘에서는 사용자 함수를 직접 만들고 숫자를 하나씩 증가시켜
LED 위치를 옮기고 밝기도 함께 조절해 보았습니다.

해당 소스를 천천히 해석해 보면
먼저 led 밝기와 위치를 먼저 설정해 준 후
doing 함수를 만들어서 딜레이 1초를 준 후 밝기를 절반으로 줄어줍니다.
그 후 밝기가 21이하로 내려가면 밝기를 다시 255로 세팅해준 후 위치를 바꿔줍니다.
해당 소스가 많이 길지 않아서 간단하게 이해하실 수 있으실 거예요!!!
그럼 해당 소스를 업로드한 영상을 시청해 보도록 하겠습니다.
영상 찍을 때 주위가 너무 밝아 손으로 가렸는데도 티가 잘 안 나는 것 같아요 ㅠㅠ
직접 소스를 작성하신 후 업로드를 하시면 손쉽게 집에서 차이점을 확실하게 확인하실 수 있으실 거예요!!
오늘은 이렇게 JavaScript언어를 사용해보았는데요
저는 개인적으로 블록보다는 Javascript가 좀 더 알고리즘 짜기 좋은 것 같아요
여러분들에 생각은 어떠신가요?? ㅎㅎ
여러분들이 직접 사용하고 느낀 점을 댓글에 달아주시면 입문자가 와서 처음으로 배울 언어를 선택하기 좋을 것 같아요
그럼 오늘 포스팅은 여기서 마치도록 하고 다음에도 더 재미있는 콘텐츠로 돌아오도록 하겠습니다.
감사합니다.
마이크로비트 카페 바로가기 : http://cafe.naver.com/bbcmicro