

[오픈 H/W]마이크로비트를 이용해서 배터리 용량 표시기로 사용해보자!!
안녕하세요 Kyle입니다~
오늘은 마이크로비트에 있는 버튼과 LED를 이용해서 배터리 용량 표시기처럼 사용해 볼 건데요!!
제가 진행할 콘텐츠는 LED 밝기에 따라 맨 아래 LED부터 천천히 위 LED까지 출력하는 형식입니다.
말로만 하면 이해가 안 되실 수도 있을 것 같아서 사진으로 천천히 설명해 드리겠습니다.
- LED 밝기가 낮을 시
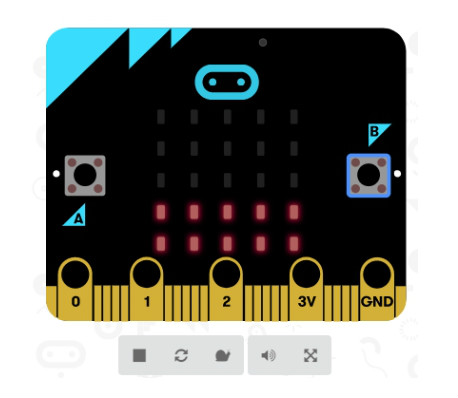
LED 밝기가 낮을 시 배터리처럼 아래서부터 남아있는 형식으로 진행을 해보았습니다.
해당 사진처럼 배터리 밝기가 80 정도 될 경우 밑에 있는 LED2개를 작동하게 하였고
밝기는 80으로 출력했습니다.

- LED 밝기가 높을 시
이전사진과 달리 이번에는 밝기를 높여 보았는데요
해당 사진처럼 배터리 밝기가 200 정도 될 경우 밑에 있는 LED4개를 작동하게 하였고
밝기는 200으로 출력했습니다.

이제 콘텐츠가 어떤 내용인지 이해가 가시나요??
그럼 여러분들이 가장 궁금해하실 부분인 소스 코드에 대해서 설명해 드리도록 하겠습니다.
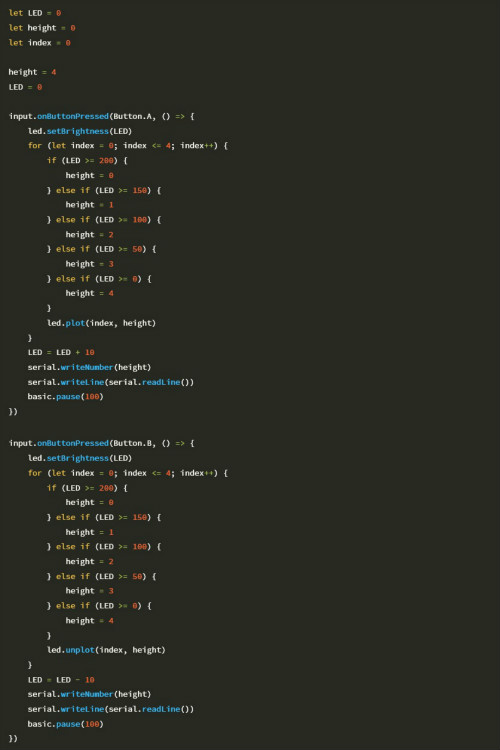
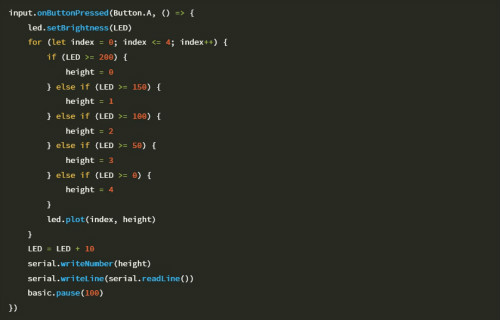
- 마이크로비트 LED 밝기 조절 소스 코드

위에 소스가 바로 오늘 콘텐츠에 해당 소스입니다.
거의 50줄이 다되는 소스인데요... (뜨헉);;
많아 보이실 수도 있지만 버튼이 두 개라서 복사한 부분을 빼고 중요한 소스만 뽑으면 몇 줄 안 되니 걱정하지 마세요!!
처음에는 LED 밝기를 조절하기 위한 LED 변수
LED 높이를 조절하기 위한 height 변수
X축에 LED를 제어하기 위한 index 변수
3개의 변수를 생성해 주고 값을 설정해줍니다.

그 다음은 input.onButtonPressed 함수를 통해 버튼 A가 눌렀을 경우 LED 밝기를 LED 변수에 값만큼 지정을 해주고
for(index = 0; index <= 4; index++) 와 led.plot(index, height)를 통해 모든 x축에 LED를 켤 수 있게 해주고
LED = LED +10을 통해 밝기를 높여준 후 시리얼로 해당 값을 보내줍니다.
그다음 해당 소스를 복사하신 후 버튼 A를 버튼 B로 바꾸고
led.plot를 led.unplot로 바꿔서 LED를 off 해주시고
LED = LED + 10을 LED = LED -10으로 바꿔서 LED 밝기를 조절해 줍니다.

소스 해석은 여기까지인데요
이제는 해당 소스 코드 실행 영상을 보도록 하겠습니다.
(마이크로비트가 고장이 나서 시뮬레이터로 진행했습니다.
- 배터리 표시기
한번 클릭할 때마다 LED 밝기가 변하면서 50씩 증가할 때마다 LED Y 축이 증가하는 거 보이시나요???
직접 클릭하면서 확인하니까 좋긴 한데 너무 느리다는 생각이 들어서 소스를 한번 변경해 보았는데요!!
이번에는 클릭할 때가 아닌 while 문을 이용해서 클릭되는 동안에 소스를 돌려보았습니다.
- 배터리 표시기 변경 소스

여기서 중요한 점은 함수를 사용하고 while 문을 이용해서 버튼이 누르고 있어질 때 실행되게 만들었는데요
위에 소스처럼 함수를 만들어서 While 문을 추가해주시고 Forever 문에다가 함수를 넣어주시면 됩니다.
이번 영상은 이전 영상과 달리 클릭을 유지해도 값을 올라가는 것을 확인하실 수 있습니다.
그럼 해당 영상을 확인해 볼까요??
- 배터리 표시기
어떠신가요??
이전 동영상과 달리 확실히 빠르게 값이 올라가는 것을 확인하실 수 있습니다.
오늘 강의는 여기까지인데요!!
버튼을 이용해서 값을 출력했지만 나중에는 선을 연결해서 실제로 배터리 양을 표시하실 수도 있으십니다.
또한 배터리뿐만 아니라 센서에도 적용할 수 있어 유용하게 사용이 가능하실 것 같습니다.
그럼 오늘 강의는 여기까지 진행하고 다음에도 더 재밌는 강의로 돌아오도록 하겠습니다.
감사합니다.
마이크로비트 카페 바로가기 : http://cafe.naver.com/bbcmicro