

[오픈 H/W]마이크로비트 이미지 함수 제어하기
안녕하세요 Tedy입니다~!
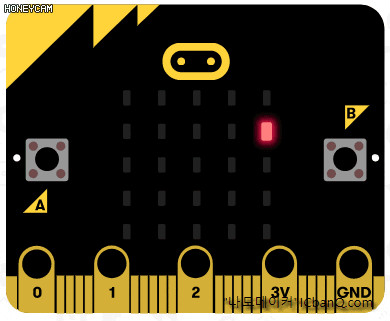
오늘은 마이크로 비트의 이미지 함수를 제어해 보겠습니다.
이미지 함수는
마이크로 비트의 LED 디스플레이에서 이미지를 생성, 표시 및 스크롤 하는 함수입니다.
그럼 이미지 함수에 어떤 것들이 있는지 살펴봅시다!
아래를 클릭하시면 코드를 작성하러 가실 수 있습니다.
- 'Images' 함수
이미지 함수의 구성은 아래와 같습니다.

하나씩 살펴볼까요?
우선 "create image" 와 "create big image" 함수입니다.

위와 같이 변수를 설정하여 만들 수 있습니다.
"create big image"는 10x5의 크기로 스크롤 할 수 있게 만들 수 있습니다.
다음은 "show image 'item' at offset" 함수입니다.
이 함수는 만들어준 함수의 이미지를 출력할 수 있습니다.
여기서 offset 뒤에 숫자를 넣어주면 그만큼 밀려서 그림이 나옵니다.
아래는 offset을 2로 적용하였을 때입니다.


offset 시켜준 위치부터 그림이 출력됩니다.
"scroll image 'item' with offset 1 interval (ms) " 함수는
주어진 속도로 주어진 offset 만큼 옆으로 이동시켜주는 함수입니다.


Big image 함수를 이용하시면 더 자유롭게 만들 수 있습니다.


마지막으로 'arrow image' 함수를 알아보도록 하겠습니다.
arrow image 함수는 동서남북의 각 방향을 화살표로 나타내는 함수입니다.
아래의 이미지와 같이 총 8가지 방향을 나타낼 수 있고 다음과 같이 표시됩니다.


또 각 방향은 아래와 같이 북쪽부터 북서까지 순서대로 0에서 7까지의 수를 각각 가지고 있습니다.
< 북(0) 북동(1) 동(2) 남동(3) 남(4) 남서(5) 서(6) 북서(7) >
이제 여기까지 Images 함수에 대한 설명이었습니다.
그렇다면 간단한 예제를 코딩해보도록 하겠습니다.!
- 예제
오늘 만들 프로그램은 A, B 버튼을 눌러서 직접 만든 그림을 스크롤 하고,
동 서 남 북으로 마이크로비트를 기울이면 그 방향의 화살표가 나오게 하는 프로그램입니다.
감이 오셨나요??
프로그래밍에 들어가기 전에 "create big image" 함수에 대해 조금 더 알아볼 것인데요.
이미지는 아래와 같이 왼쪽부터 0~9의 수를 가집니다.
그래서 만약 'offset'을 5로 설정한다면 아래의 5번째부터 그림이 나오게 되는 것입니다.
※ offset 을 0 이하나 9 이상으로도 설정이 가능하여 0,1번이나 8,9번만 보이게 할 수도 있습니다.

이것을 이용하여 직접 스크롤 할 것입니다!!
그럼 소스 코드 먼저 볼까요??
아래에 있습니다!!

위의 프로그램은" HI "라는 단어를 이미지로 만들어서
A 버튼을 누르면 왼쪽으로, B 버튼을 누르면 오른쪽으로 스크롤 할 수 있습니다.
우선 on start 부분부터 설명해드리겠습니다.

우선 offset을 설정해줄 scroll 변수를 만들어줍니다.
그리고 create big image 함수를 이용해서 " HI "를 만들어줍니다.
(" HI " 말고도 여러분이 만들고 싶은 이미지를 만드셔도 됩니다!)

forever 부분입니다.
while을 사용하여 A 버튼이 눌리는 동안 동작하는 함수를 만들어줍니다.
A 버튼을 누르면 offset을 왼쪽으로 한 칸씩 이동해주시고,
만약 -4보다 작아져서 이미지가 보이지 않게 된다면 10으로 넘어가서 다시 스크롤을 시작하게 됩니다.
반대로 B 버튼을 누르면 offset이 오른쪽으로 한 칸씩 이동하게 됩니다.
마지막으로 마이크로비트를 기울이면 그 방향의 화살표가 나오는 코드입니다.

그럼 직접 한번 해보도록 하겠습니다~!
- 실행 영상
오늘은 이미지 함수를 알아보았는데요,
이미지를 변수에 넣어두고, 필요할 때 그 변수를 불러올 수 있다는 점이
간편하고, 코드를 깔끔하게 만들 수 있는 것 같아요!
이미지 함수를 통해 더 다양한 프로젝트를 만들어보세요!!
감사합니다.
마이크로비트 카페 바로가기 : http://cafe.naver.com/bbcmicro